サーバーの応答時間とレンダリングを妨げるリソースの問題解決。
各種Webサイト計測サイトの結果
■PageSpeed Insights のモバイルスピード
モバイルでなんとか平均値です。対処前は40ほどの数値でした。
■PageSpeed Insights のPCスピード
PCでのスピードは対処前でも70後半は出ていましたが、対処後は全く問題なしです。
GTmetrixの計測結果
GTmetrixは元々の数字はPagespeedは<B80%>,YSlow Score<66%>ですからかなり改善しました。
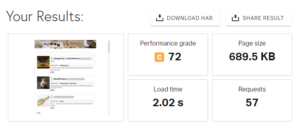
pingdomの計測結果
pingdomでは数値があまり変化しませんでしたが、Load timeが1秒ほど早くなっています。
Think with Googledでの計測結果
このサイトはほとんど変化しません。このページの表示速度は、4G接続で 2.8 秒です。最初は3.8秒ですから改善はしています。レンダリングを妨げるリソースの除外の対処してからやっと数値が変化しています。
以下対処内容になります。
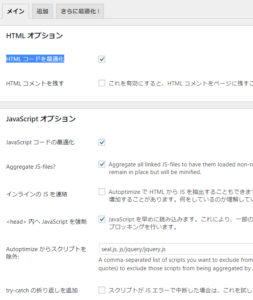
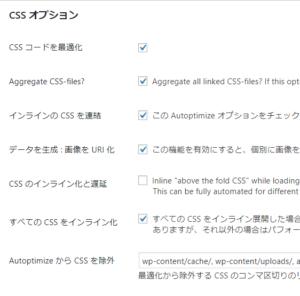
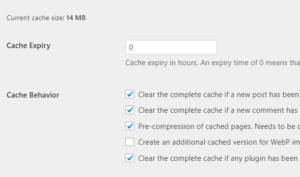
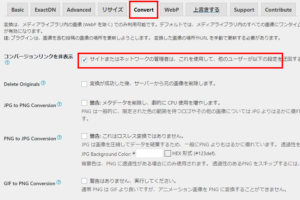
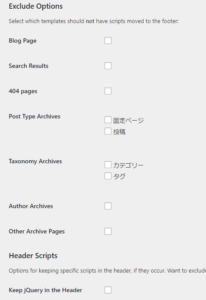
プラグインAutoptimizeの導入
インラインのJSと連結・CSSのインライン化と遅延はチェックすると逆に遅くなったのでチェックしていません。
.htaccess の見直しでWebページ高速化
Thought is freeさんのサイトから.htaccessをコピーしてwordpressの.htaccessに追加して貼り付けるだけ。