tebleで表組みをすると表示が崩れ、スクロールバーになる件
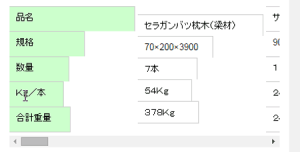
上の図は通常表示、下は幅を狭めた場合です。表示しきれないためスクロールバーが出ています。cssのdisplayを変更しても望むは変化なし。
どうやら根本が分かっていないようです。
最初からあるcssを削除し以下のものとつける
/* レスポンシブル用のテーブルcss */
table {
width:100%;
table-layout: fixed; /*追加する*/
word-break: break-word;
}
th, td {
margin: 0;
padding: 8px 10px;
border: 1px solid #ccc;
}
th {
background: #ffc;
}
chromeとSafariは縮小されるが、IEは反応なし。
上手くいかないね。