簡単なWeb画像の軽量化
フリーソフトのGIMPを使っていましたが、やはり有料は使いやすい。
Photoshopが一番簡単です。
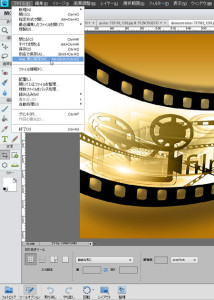
下の画像のweb用に保存で簡単に編集できます。
変更後のサイズでピクセルはパーセンテージでサイズを変更します。
元画像サイズ1280×784 jpeg
幅600pXの画質 (やや高画質、画質60)
サイズ50.5kb 600×358px
幅450pxの画質 (やや高画質、画質60)
サイズ33.4kb 450×269px
幅300pxの画質 (やや高画質、画質60)
サイズ17.7kb 300×179px
幅200pxの画質 (やや高画質、画質60)
サイズ9.73kb 200×119px
この段階で200ピクセルを300に引き伸ばして表示しているため
若干荒れが出てきました。
とにかく編集に手間がかからないのが一番かと思います。