Simplicity 2でのモバイル表示速度スコアが悪すぎる
なにげに測った表示スピード、あまりの悪さに閉口したくなりました。
ブログは早いものだと思いこんでいたので、この結果はショックです。
手っ取り早い対策としてプラグインAutoptimizeをインストール
.htaccess の見直しでWebページ高速化
Thought is freeさんのサイトから.htaccessをコピーして貼り付けるだけ。
PageSpeed Insightsでの結果 モバイル
プラグイン導入前
- レンダリングを妨げるリソースの除外 3.06s→1.2s
- サーバー応答時間の短縮(TTFB) 1.17s→0.62s
- 使用していない CSS を削除してください 0.9→改善項目からなくなる。
- cssの最小化 0.15s→改善項目からなくなる。
- 次世代フォーマットでの画像の配信 0.15s→0.15s
パソコンの表示では90オーバーで全く問題ありませんが、モバイルのレンダリングのリソース除外は消えませんでした。
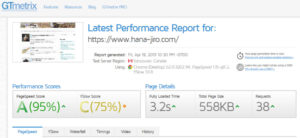
モバイルアクセスが多い昨今、とりあえず許容範囲だといいのですが。GTmetrixの計測結果
プラグイン導入前
プラグイン導入後実際スマホでアクセスしてみるとかなり改善しているのが実感できます。今までかなり人が表示を待たずに去っていったのでしょうね。
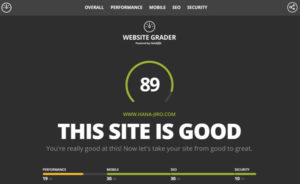
website.grader.comの計測結果
RENDER BLOCKINGの欄がバツのままで解消されません。