画像のalt代替テキスト記入漏れ対策
ブログを長くやっていると画像のALT属性の記入がおろそかになったりします。
現行のwordpressでは、画像にaltの記入がされているか一目で判断が付かないため、プラグインを使用しました。
今回使ったのはMedia Library Alt Fields
最終更新: 4年前というプラグインで、現在のWordpressで使えるか不安でしたが、だめもとでチャレンジしてみました。
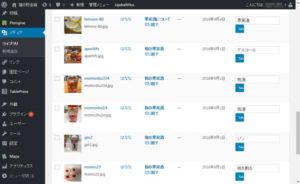
プラグインを有効にすると、上の画像のようにメディアの部分にaltが記入されているか一目瞭然になります。
ここで記入することもできます。
見えない場合は
赤枠の部分をクリックして画像の詳細に変更してみてください。
画像の説明・キャプション・説明を入力する場合は、画像をクリックするか編集を押すと以下の画像のように記入することができます。
SEO的にはほとんど効果が無いと言われていますが、ユーザビリティも大切ですから記入していきましょう。
ALTの有効性:画像表示が遅い場合、画像より前にaltで記入した内容が表示されます。読み上げソフトで閲覧しているユーザーには画像の説明がされる。altがないと読み上げられた場合、ファイル名になってしまう。
SEOには関係ない言いつつも、検索した結果を画像で表示したときには、ALTも意味があります。ただSEOを意識したキーワードの詰込みは逆効果になるので注意してください。