ロリポップでwordpressの常時SSL化
一般のWebページをhttps://にするのは骨が折れますが、ロリポップで動作させているwordpressのSSL化は、意外と簡単です。
常時SSL化の手順
- ロリポップの無料独自SSKの設定を行う。(20分くらい時間がかかります。)
- wordpressの設定のwordpressアドレスとサイトアドレスをhttp://からhttps://に変更する。
- .htaccessでhttp://にきたアクセスをhttps://にリダイレクトする。
- プラグインを使ってサイト内のhttp://のリンクをすべてhttps://に変更する。
これで完了します。
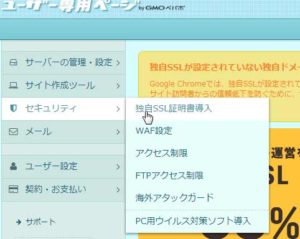
①ロリポップの無料独自SSL設定
②wordpressの設定変更
wordpressのダッシュボードの設定でwoedpressアドレスとサイトアドレスをhttps://
に直打ちで変更する。
③.htaccessでリダイレクト
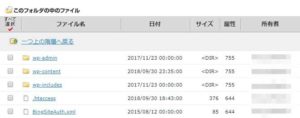
メニューのロリポップFTPからwordpressの入っているフォルダを選択し、その中の、.htaccessを編集します。
以下内容
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule># BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
④Search Regex」で画像アドレスなどを「https://~」変プラグイン「更する。
これは他のサイトを参照。
引っかかったのは,htaccessぐらいでした。
これで完了です。